Понятие конверсии, пожалуй, одно из самых популярных в интернет-маркетинге. Говоря о нем, обычно подразумевается соотношение выполненных целевых действий (например регистрация, подписка, покупка товара) к общему количеству посетителей веб-ресурса. Этот показатель всегда измеряется в процентах и помогает отслеживать активность пользователей.

Для того, чтобы разобраться в показателях конверсии отдельно взятого сайта, необходимо:
Многие маркетологи стараются давать универсальные советы о том как поднять конверсию интернет-магазина или как сделать так, чтобы пользователь беспрепятственно прошел по всей воронке продаж.
Однако, как бы не доказывали многие маркетологи, на самом деле, готовых шаблонов не существует: показатели конверсии интернет-магазина, в большинстве случаев, индивидуальны. Зависят они от уровня конкуренции в нише или даже от сезонности.
Каждый интернет-магазин индивидуален, поэтому подобрать комплекс решений для всех очень непросто. Тем не менее в этом материале мы собрали 11 рекомендаций, которые подойдут практически любому интернет-магазину.

Заголовок – один из эффективных инструментов для оптимизации конверсии. Большинство интернет-маркетологов советует подбирать яркие и нестандартные заголовки. Однако на практике можно легко убедиться в том, что необычные названия текстовых блоков приводят к непониманию сути и раздражает пользователя.
Прежде всего он должен быть:
Правильный заголовок для каждой страницы важен как для поисковых систем, так и для посетителей сайта.

Посетитель сайта не закажет услуги и не купит товар, если возникнут малейшие сложности в коммуникации. Для интернет-магазина важно не просто предложить весь набор для оперативной обратной связи (телефоны, электронная почта, мессенджеры, чат) но и сделать их заметными. Пользователи не будут надолго задерживаться на сайте, если он не вызывает доверия. В том числе это касается и тех случаев, когда потенциальный клиент хочет задать уточняющий вопрос о товаре или доставке.
Переходя со страницы на страницу, посетитель сайта должен видеть, что вы готовы откликнуться и дать исчерпывающую консультацию. Эту информацию стоит выделить особым способом: цветом, шрифтом, интерактивным иконками и т.д.
С другой стороны, постарайтесь не быть слишком навязчивыми: если всплывающее окно будет появляться каждые 2 минуты - вряд ли посетитель сайта будет оставаться на сайте дольше.

Бонусы и подарки действуют на посетителей интернет-магазина почти безотказно. Продавать товар или услугу, даря, при этом, что-либо имеющее для покупателя ценность, намного легче.
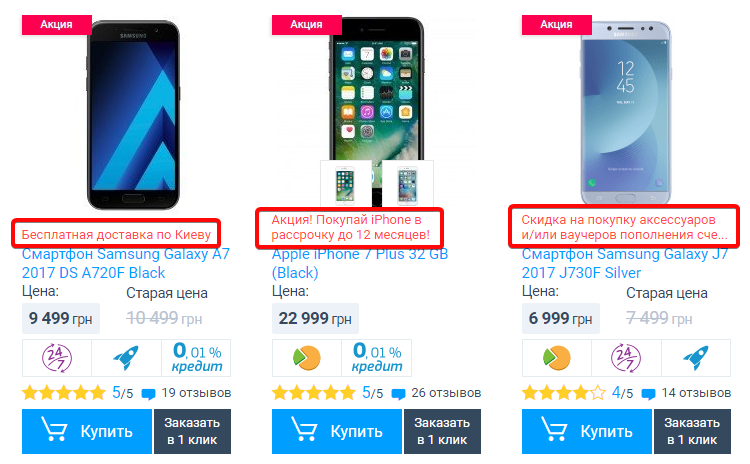
Например, клиенты скорее заинтересуются покупкой смартфона, если в комплекте будут предложены карта памяти или фирменный чехол. Кроме материальных подарков, может быть бесплатная доставка или скидка для следующей покупки:

С другой стороны, необходимо учитывать и то, что бонусы и подарки - это вознаграждение за доверие. Приучив покупателей к тому, что в интернет-магазине всегда есть подарок, можно столкнуться с некоторыми негативными последствиями.
Во-первых, без подарков в дальнейшем будет гораздо сложнее продавать. Во-вторых со временем станет понятно, что “подарок”, скорей всего, уже входит в стоимость товара, а обман покупателя - худшее, что может быть для интернет-магазина. Репутация портиться один раз и, в большинстве случаев, навсегда.
Так, говоря о бонусах и подарках, стоит учесть:

Довольно часто говорят о том, что контрастные цвета увеличивают процент продаж. Это действительно может помочь увеличить конверсию, ведь яркие элементы сайта привлекают внимание.
Однако не забывайте, что подбор цветовой гаммы – вопрос индивидуальный. Ключевая кнопка должна лишь выделяться на общем фоне, но не выглядеть самостоятельным элементом, который с трудом вписывается в дизайн.
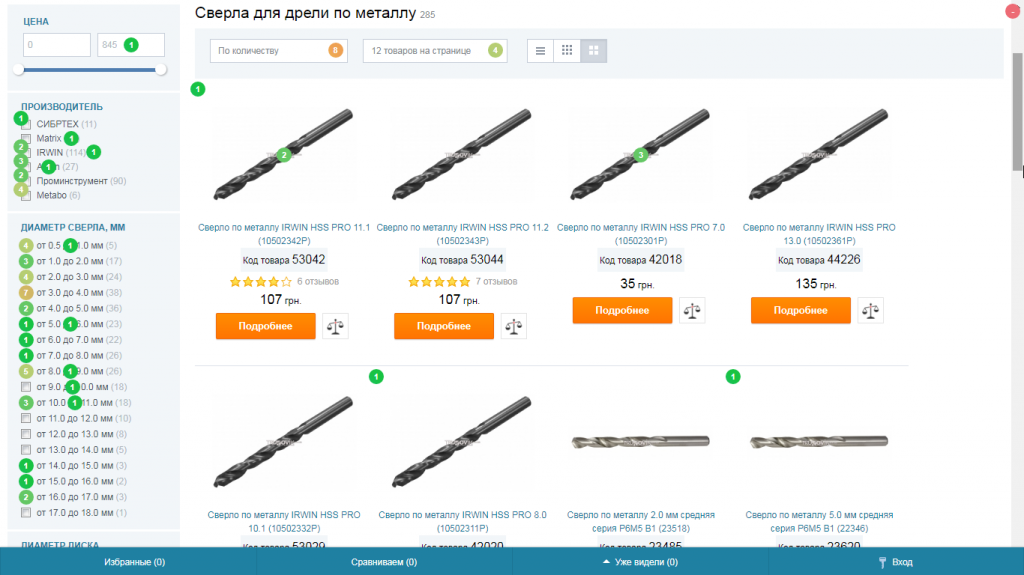
Протестируйте несколько вариантов и выберите ту кнопку, которая действительно привлекает внимание пользователей совершать целевые действия. С помощью карт кликов можно также определить какие элементы на сайте работают, а какие вообще не имеют значения:


Не стоит недооценивать футер (или подвал) сайта. Именно в подвале интернет-магазина целесообразно размещать важную для клиента информацию, а также перечислять все цели с которыми посетитель попадает на ваш ресурс:

Дело в том, что предложив основные цели в футере, Вы решаете сразу 2 задачи:
При этом желательно указать действительно важные цели, исходя из понимания потребностей целевой аудитории. Не стоит перечислять все возможные варианты, стремясь угадать что сработает лучше.
Поп-апы способны повысить конверсию, хотя некоторые эксперты их могут считать раздражающим элементом. Статистика говорит о том, что мы ежедневно видим около 3 тысяч рекламных объявлений и предложений, но запоминаем всего 5-7 сообщений.
Небольшие всплывающие окна могут быть эффективны, если их настроить правильно и показывать лишь целевой аудитории. Желательно, чтобы эта аудитория была подготовлена. Тогда баннер не будет раздражать, ведь его главная задача: предложить то, что, скорей всего, уже ищет посетитель сайта.
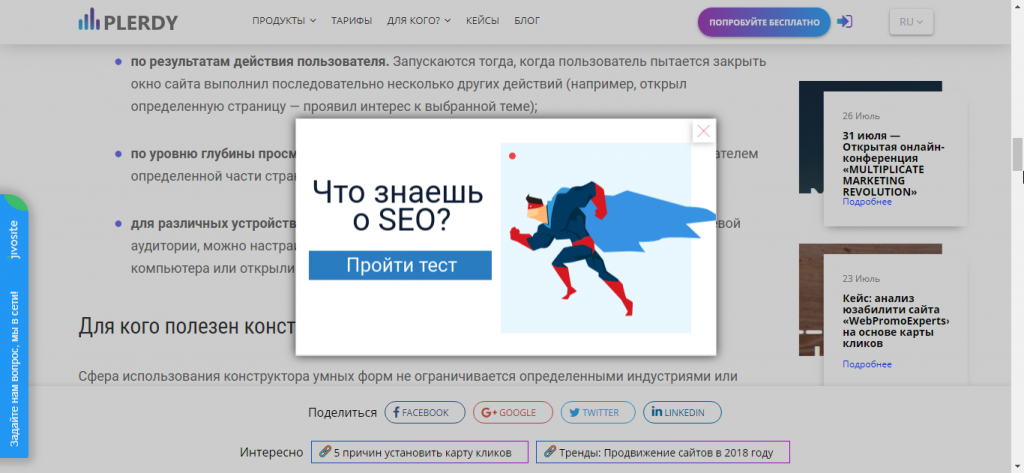
Так, например, предложение подписаться на рассылку актуально лишь тем, кто дочитал статью до конца или оставил отзыв. Предложение скидки на товар - только если потенциальный покупатель хочет уйти со страницы. Специальная акция может сработать, если предлагать ее на отдельных страницах выбранной категории. В некоторых случаях, поп-апом может быть даже тест на тему, о которой читает посетитель сайта:

Вариантов может быть и больше. Главное - учитывать интересы аудитории и тестировать разные типы сообщений.

Ограниченное количество товара заставляет пользователя думать быстрее, не откладывая покупки на потом. Дефицит всегда порождает спрос, поэтому многие современные ресурсы используют этот способ увеличения конверсии. Как правило, это связано с тем, что ограниченное количество товара может быть свидетельством его качества (быстро покупают) или цены (лучшее предложение).
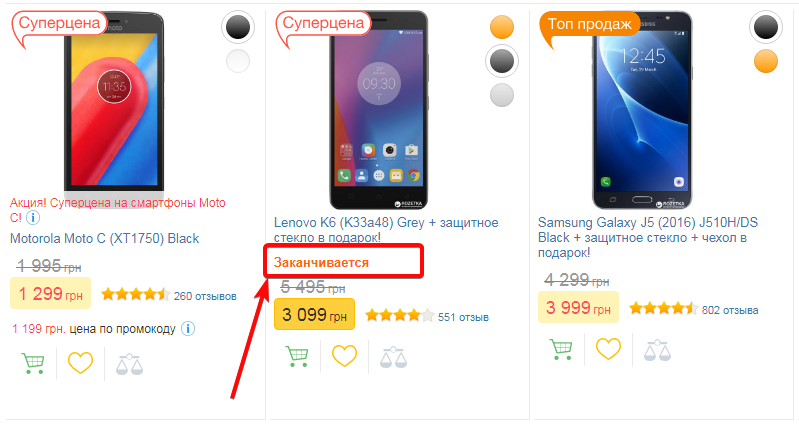
Для создания искусственного дефицита товара на страницах интернет-магазинов оставляют сообщения вроде “Осталась 2 шт.”, “Товар заканчивается” и т. п.

С другой стороны не стоит прибегать к этому методу слишком часто. Так же, как и в случае с бонусами, покупатели могут быстро понять, что это уловка. Тогда негативных отзывов на разных площадках не избежать.
Лучше всего использовать этот подход тогда, когда товар, действительно заканчивается быстрее других, но на складе еще есть запасы.

Слайдер – это интерактивный элемент, который чаще всего добавляют в верхней части сайта с целью привлечения внимания к нескольким предложениям на сайте.
В определенный момент многие сайты (в том числе и интернет-магазины) начали добавлять слайдеры даже тогда, когда там не было информации, а просто менялись картинки.
Со временем анализы кликабельности слайдеров поставили под сомнение их эффективность. Автоматическое перелистывание предложений или новостей, на самом деле, не привлекает, а отвлекает от сути. Стоит пользователю обратить внимание на картинку, как слайд переключается. Возвращать его нужно самостоятельно.
Уберите слайдер со страницы, а на его месте разместите другую полезную информацию. Например, «хиты продаж» или одно - уникальное торговое предложение. Так, потенциальный покупатель будет внимательным и сконцентрированным, а не рассеянным и раздраженным.

Если вы до сих пор думаете, что размещенная ссылка – это самый удачный способ призвать клиента к действию, то вы ошибаетесь. Замените все ссылки на кнопки. Они визуально более привлекательны, чем обычные ссылки, поэтому эффективны в оптимизации конверсии.

Во-первых, откажитесь от стоковых фото. Даже если товар в магазине точно такой же и вам кажется хорошей идею позаимствовать изображение - не делайте этого. Все фотографии должны быть уникальными.
Во-вторых, товар отлично продается тогда, когда его можно рассмотреть детально и с разных ресурсов. На фото большого размера можно рассмотреть интересующие детали перед покупкой. Многие современные смартфоны могут помочь сделать хорошие фотографии даже в домашних условиях.
Кроме фото, также пользуется популярностью небольшой видеоролик (до 30 секунд), помогающий рассмотреть продукцию. Главное: предоставить покупателю возможность тщательно изучить продукцию, прежде чем переходить к покупке. Чем меньше сомнений остается у пользователя, тем скорее он превратится в заказчика. К тому же при виде товара не будет огромной пропасти между ожиданием и реальностью.

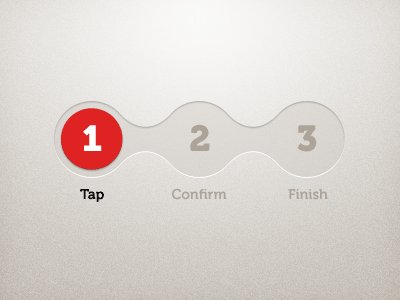
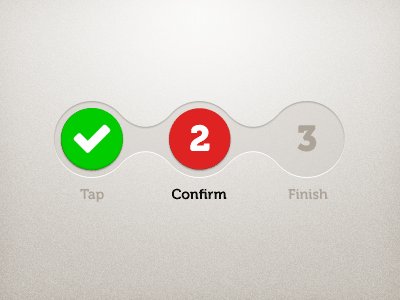
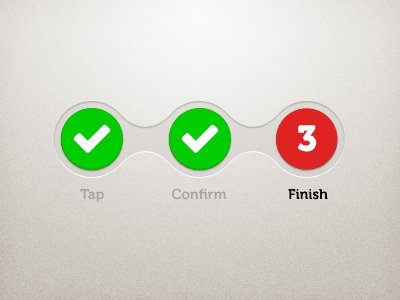
Согласно исследованиям, индикатор прогресса способен существенно увеличить конверсию. Когда клиент видит сразу всю шкалу совершённых и ожидаемых действий, он воспринимает покупку, как процесс с несколькими этапами. Перейдя в корзину, он видит каждый из этапов: оформление покупки, подтверждение заказа, выбор способа доставки, оплата, получение заказа. Переход к каждому последующему пункту вызывает желание завершить дело и дойти до «финиша».
Более того, последним “шагом” в индикаторе прогресса может быть не факт доставки, а отзыв о приобретенном товаре.
Помните, что готовых решений, которые гарантировано и стопроцентно повысят конверсию на определенном интернет-ресурсе, не существует. Каждый специалист имеет собственный арсенал идей, пользуясь которым он и улучшает показатели конверсии.
В данной статье предложено 11 рекомендаций для улучшения конверсии:
Золотое правило оптимизации конверсии – это регулярный поиск улучшений. Для этого можно пользоваться приведенными рекомендациями, собирать данные о пользователях при помощи инструментов аналитики и других сервисов для интернет-маркетологов. Иногда лучше начать с опросов или А/В тестирования. Вносить изменения в функционал сайта лучше всего на основе полученных результатов. Главное, чтобы ресурс был удобен и вызывал доверие.
Для того же, чтобы разработать собственный план для оптимизации конверсии, необходимо знать что, в первую очередь, влияет на этот показатель.