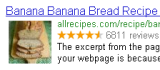
 Расширенное описание веб-страницы — это дополнительный текст с полезной информацией, который размещается ниже названия сайта в поисковой выдаче. Существует множество видов расширенных описаний с информацией о рецептах, музыке, событиях, людях и т.д.
Расширенное описание веб-страницы — это дополнительный текст с полезной информацией, который размещается ниже названия сайта в поисковой выдаче. Существует множество видов расширенных описаний с информацией о рецептах, музыке, событиях, людях и т.д.
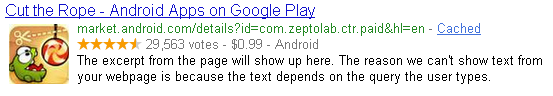
Расширенное описание игры. Указана цена, количество отзывов, платформа для установки:
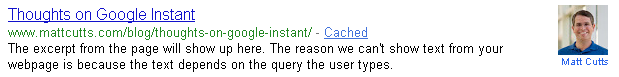
Расширенное описание с информацией об авторе статьи: 
На данный момент Google поддерживает только ограниченный список видов расширений веб-страниц:
Также поддерживается разметка видео-роликов.
Существует три основных формата разметки:
Компания Google рекомендует использовать формат разметки — «Микроданные».
В 2011 году компаниями Google, Yahoo! и Bing приняли соглашение об использовании единого формата разметки на основе микроданных. Этот проект получил название Schema.org. Schema.org помогает вебмастерам создавать расширенные сниппеты (Rich snippets) в едином формате, который понимают все основные поисковые системы. Компания Яндекс также поддерживает формат разметки Schema.org. Расширенные сниппеты помогут увеличить CTR и количество переходов на сайт, а так же улучшит продвижение сайта в поиске.
Для того, чтобы сделать правильную разметку данных на странице нужно вставлять специальный код в исходный код страницы. Для каждого вида данных такой код будет отличаться. Например так код на странице контактов может выглядеть без использования микроформатов:
Prodex Контакты:Адрес: Ванды Василевской, 7 03055, Киев,Телефон: 044 238 84 45, Электронная почта: sales@prodex.ua
А так он будет выглядеть с использованием микроформатов Shema.org:
Prodex Контакты:Адрес: Ванды Василевской, 7 03055 Киев,Телефон:044 238 84 45, Электронная почта: sales@prodex.ua
Как вы видите, использовать микроданные не так просто. Но существуют специальный сервис, с помощью которого вы сможете легко и без посторонней помощи сгенерировать нужный вам код. Это официальный сервис для генерации семантической разметки в формате shema.org. Для использования перейдите по ссылке http://schema-creator.org/ В левом меню выберете интересующий вид информации. Заполните все поля и просто скопируйте результат из специального окна, заменив этим кодом ваш существующий текст вы получите данные отображенные с помощью микроданных Shema.org. Проверить правильность составления кода и узнать, как Google отобразит ваши данные вы сможете с помощью специального сервиса. Предупреждение: компания Google не гарантирует отображение расширенных сниппетов для вашего сайта. Вы можете только послать на проверку ваш сайт с помощью специальной формы.
Теперь вы знаете, как легко самим создать и использовать микроданные на своем сайте!