Сегодня общей проблемой для разработки и функционирования действительно хороших сайтов является упорное желание клиента повторить понравившееся ему решение с ресурса другой компании. Таким образом, одна компания копирует сайт другой (который субъективно понравился) и провозглашает это «отличным решением». Третья компания видит это «отличное решение» и копирует себе принцип такого ресурса, а затем этому примеру следует и другие. Так продолжается до тех пор, пока не появляется множество сайтов с плохим дизайном, сомнительным юзабилити, которые плохо структурированы и не удобны для пользователей, иногда даже без возможности провести базовую оптимизацию. В целом проблемы сайтов можно разбить на 5 основных категорий.

Подробно недостатки и достоинства данной технологии описаны в предыдущей моей статье "Бесконечные скроллы: быть или не быть". Если кратко, проблемы от применения бесконечных скроллов могут возникнуть:
Поздняя загрузка – это последняя из не такого уж и короткого списка скриптовых решений, которая не может быть должным образом выслежена гугловской индексацией контента.
Отложение загрузки – процесс, когда следующая часть страницы (неважно, картинка или контент) не загружается пока вы не начнете взаимодействовать с той частью, которая загрузит продолжение. Например, ваш контент (пункты меню, кнопки или вообще все) не будет видимым, пока вы не опустите страницу ниже.
Это означает, что ваш контент или картинки не будут индексироваться в Google, если они ниже уровня загрузки. Google роботы-пауки не будут пытаться взаимодействовать с вашим скриптом и загружать остальную часть страницы. Так как ваш контент или картинки не загружены и изначально невидимы для роботов-пауков, будет индексироваться только сразу подгружаемая и видимая часть. В свою очередь, это может существенно навредить вашему сайту, так как Google обесценит ваш контент, посчитав его слишком маленьким. Кстати, отложенные в загрузке картинки не отображаются в G+.
Очень часто люди, которые занимаются дизайном интернет-ресурсов имеют мало технического опыта и разрабатывать сайт чисто визуально, например пользуясь таким критерием, как – «это красиво?». При этом до сих пор мало кто думает об удобстве для будущих пользователей, и, тем более, о будущем СЕО. По хорошему, техническая часть занимает минимум 50% времени разработки. Поэтому, прежде чем утвердить дизайн, вам стоит поговорить с агентством интернет-рекламы, с которым вы планируете сотрудничать по вопросам СЕО и продвижения, чтобы специалисты сразу могли учесть и скорректировать дизайн. В будущем именно правильный дизайн позволит сэкономить вашей команде много времени и ресурсов, которые обычно тратятся на доработки и переделки.
Многоуровневый скроллинг – это фоновые изображения, которые двигаются при помощи камеры медленнее, чем на переднем плане, создавая иллюзию глубины. На сайтах это создает иллюзию движения.
Разобравшись с этим пунктом, задайте себе вопрос – зачем? Зачем вы используете этот элемент? Если единственный ответ – это выглядит круто или вам просто так нравится, тогда остановитесь и выберите другой метод. Эта система тяжелая в реализации, долго загружаемая, может привести к СЕО проблемам и требует обходных путей, включая проблемы с ссылками и неспособность быстро найти нужную информацию.

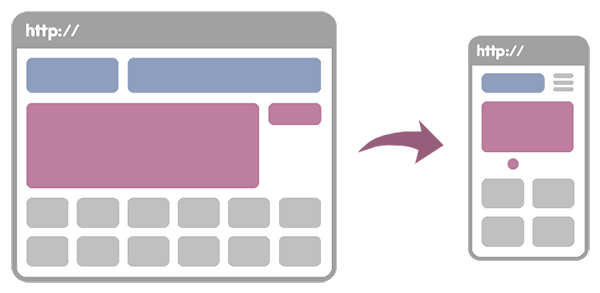
Если ваш сайт не дружествен к мобильным пользователям, остановите то, что вы делаете прямо сейчас. Если вы не исправите это, то потеряете естественный трафик, что приведет к потере денег. В последние несколько лет, Google очень ясно дал понять, что с мобильными пользователями также нужно считаться. Более того, 24-го января был выпущен специальный мобильный алгоритм, очищающий выдачу от сайтов, не использующих мобильную версию.
Так как же сделать сайт наиболее мобильно-дружественным, участвующим в выдаче и удобным для пользователей? Делать специальную мобильную версию или обойтись адаптивной версткой?
Какой из вариантов выбрать – решать только вам, но сделать свой выбор однозначно нужно, ведь доля мобильных устройств на рынке только растет.
Вы получили в Инструментах Google Webmaster предупреждение о плохом юзабилити сайта, при отображении на мобильных устройствах? Срочно решите эту проблему, ведь вы по сути уведомлены о том, что алгоритм выкинул вас из мобильной выдачи.

Уже стало обычным заменять обычное меню на «гамбургер» (иконка выглядящая как три полоски, нажав на которую выпадает меню) на сайтах, которые не отображаются в мобильном поиске. Но, в то время, когда мобильные пользователи привыкли к такому типу, юзеры стационарных компьютеров чаще приходят в замешательство и просто не понимают что означают три полоски. Исследования юзабилити показывают, что чтобы получить максимальное удобство для клиентов, стоит добавить к трем полоскам границы, а также обозначить их словом "меню", что позволит пользователям разобраться быстрее.
В целом, лучше не использовать «гамбургеры» на стационарных компьютерах (кроме разве что меню инструментов), а если уже используете, убедитесь, что всем понятно, что это такое, добавив слово «меню». Его размер должен быть достаточным, чтобы удобно было кликнуть на экране смартфона.
Часто дизайнеры и разработчики скучают на работе и хотят сделать что-то новое и веселенькое (а разве только они) или увидев новую фишку на другом сайте, хотят добавить её на свой. Но многое, что хорошо для одного сайта, в то же время, может быть плохо для другого. Убедитесь, что используете выбранные методы не потому, что считаете их крутыми, клеевыми и веселыми, а потому, что они действительно помогут и будут оценены вашими посетителями.
По материалам: searchenginewatch.com/