Практика последних лет показывает, что при создании качественной посадочной страницы (Landing Page) конверсия сайта вырастает в несколько раз. Этим и вызван значительный спрос на создание таких страниц. Но как правильно проанализировать уровень вовлеченности пользователя в контент на "лэндинга"?
Основной проблемой является то, что все взаимодействие пользователя с сайтом заключается в чтении информации с дальнейшим целевым действием (звонок, скачивание прайса, расшаривание страницы в социальных сетях или заполнение формы заказа). Если конверсия страницы будет даже на уровне 15-20%, что очень не плохо, то все остальные посетители (а это 75-80%) будут отображаться в системе аналитики с глубиной просмотра равной одной странице и с показателем отказа в 100%.
Но не всех из этих 75-80% пользователей стоит списывать в отказники. Давайте разберемся, как можно их реабилитировать.
Это первое, что приходит в голову.
Если пользователь пробыл на сайте определенное время (15 секунд, 2 минуты или любой другой период – это субъективный показатель и оценивается на глаз), то он скорее всего читал текст на странице, разглядывал фотографии и т.д. А это значит – определенное взаимодействие со страницей все таки происходило. Чтобы перевести его из ряда отказников в ряд потенциально заинтересованных пользователей, мы можем запустить таймер, который будет отсчитывать время нахождения на сайте. Если по истечении определенного периода времени у пользователя все еще будет открыта страница, то, с большой долей вероятности, его можно зачислить к категории заинтересованных посетителей.
Достаточно просто в код страницы, после инициализации счетчика Universal Analytics, добавить строку
где
Таким образом, мы отправляем в Universal Analytics информацию о том, что было запущено определенное событие. С точки зрения логики системы аналитики – если в рамках текущей сессии было выполнено какое-нибудь событие, то данное посещение, даже при глубине просмотра в 1 страницу, не будет засчитано в отказы.
Например, если мы хотим отсеивать пользователей, находящихся на сайте менее 15 секунд, то код вставки будет выглядеть так:
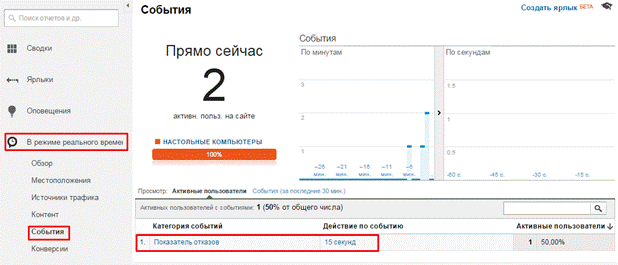
После вставки кода можно сразу же открыть Landing page и проконтролировать в Google Analytics отслеживание события в реальном времени.

На данном этапе мы можем отсеять всех тех, кто точно не является целевыми посетителями. Это пользователи, не выполнившие целевое действие и быстро покинувшие сайт.
При этом возникает следующий, абсолютно закономерный вопрос – а все ли пользователи, пробывшие на сайте больше определенного "минимума" времени, являются активными? Может пользователь открыл сразу несколько вкладок, а потом через 5 минут все их позакрывал, даже не посещая? Или он ушел сделать себе чай, а вернувшись – сразу закрыл страницу?
Выход есть и в данной ситуации!
Количество просмотренных экранов – это второй фактор, который помогает определить степень заинтересованности посетителя. Ведь листать долгую, нудную и скучную страницу вниз вряд ли кто-то будет.
Если говорить о стандартном функционале – то он есть в Яндекс Метрике и называется Карта Скроллинга. Но при желании можно внедрить похожий функционал и в Universal Analytics.
Для этого можно воспользоваться сторонним скриптом Scroll Depth (глубина скроллинга), который устанавливается за считанные минуты.
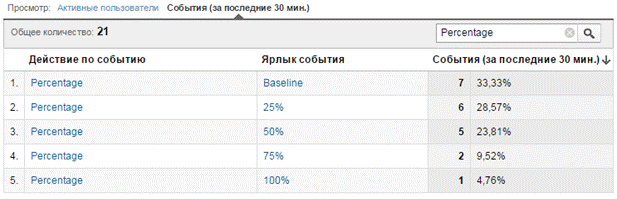
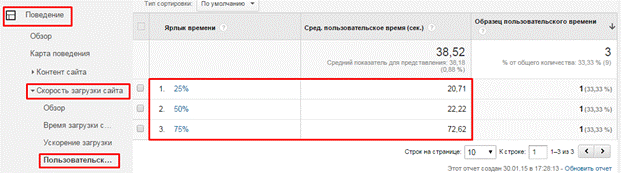
Принцип его работы очень прост – при прокручивании страницы на 25%, 50%, 75% и 100% он активирует соответствующие события, которые передаются в Universal Analytics. Это дает возможность сегментировать аудиторию по уровню вовлеченности в контент страницы.

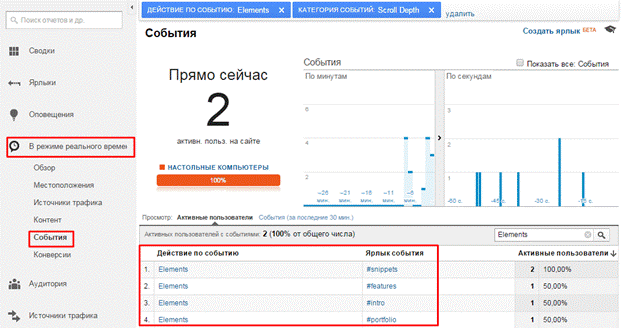
Также есть дополнительная надстройка – отслеживать просмотры конкретных блоков страницы (при условии, что в HTML коде они обозначены через разные id). Это актуально для тех случаев, когда страница имеет много логических блоков и нам нужно определить, на каком из них идет отток посетителей.
Первым делом надо убедиться, что подключена библиотека jQuery версии 1.7 или выше. Если это не сделано – её нужно подключить (с правильным указанием пути к нему):
Потом скачиваем файл скрипта и подключаем его на странице сайта (опять же – с правильным указанием пути к нему).
После этого указываем дополнительные настройки. В примере ниже все параметры выставлены по умолчанию.



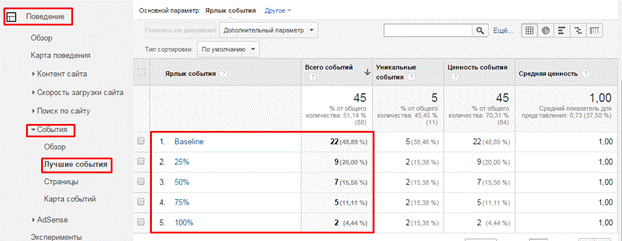
В результате разовой и нехитрой настройки данного инструмента можно получить более детальную информацию о поведении посетителей на страницах сайта. Как эту информацию использовать – решать уже Вам.
Вот несколько возможных примеров использования данной информации: